반응형

안녕하세요.
Safari에서도 크롬처럼 개발자 도구(Inspect Element) 를 사용할 수 있습니다.
아래 단계별로 Safari에서 개발자 도구를 활성화하는 방법을 설명드릴게요!
1️⃣ Safari 설정 진입

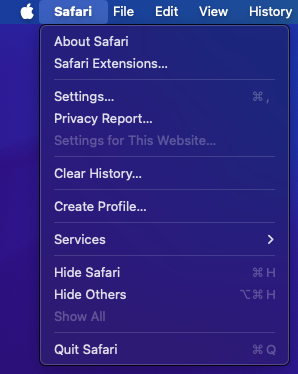
Safari 실행 후 상단 메뉴에서 "Safari" → "Settings..." 클릭
2️⃣ 개발자 모드 활성화
설정 창에서 "Advanced(고급)" 탭으로 이동
하단의 "Show Develop menu in menu bar (메뉴 막대에서 개발 메뉴 보기)" 체크박스 활성화
이 설정을 켜면 Safari 상단 메뉴에 "Develop" 메뉴가 추가됩니다.
3️⃣ 웹 페이지에서 개발자 도구 실행

Safari에서 원하는 웹사이트(예: 구글 홈페이지)를 엽니다.
웹페이지에서 마우스 우클릭 → “요소 검사” (Inspect Element) 클릭 또는 상단 Develop 메뉴 → “Show Web Inspector” 클릭
단축키: ⌥ Option + ⌘ Command + I
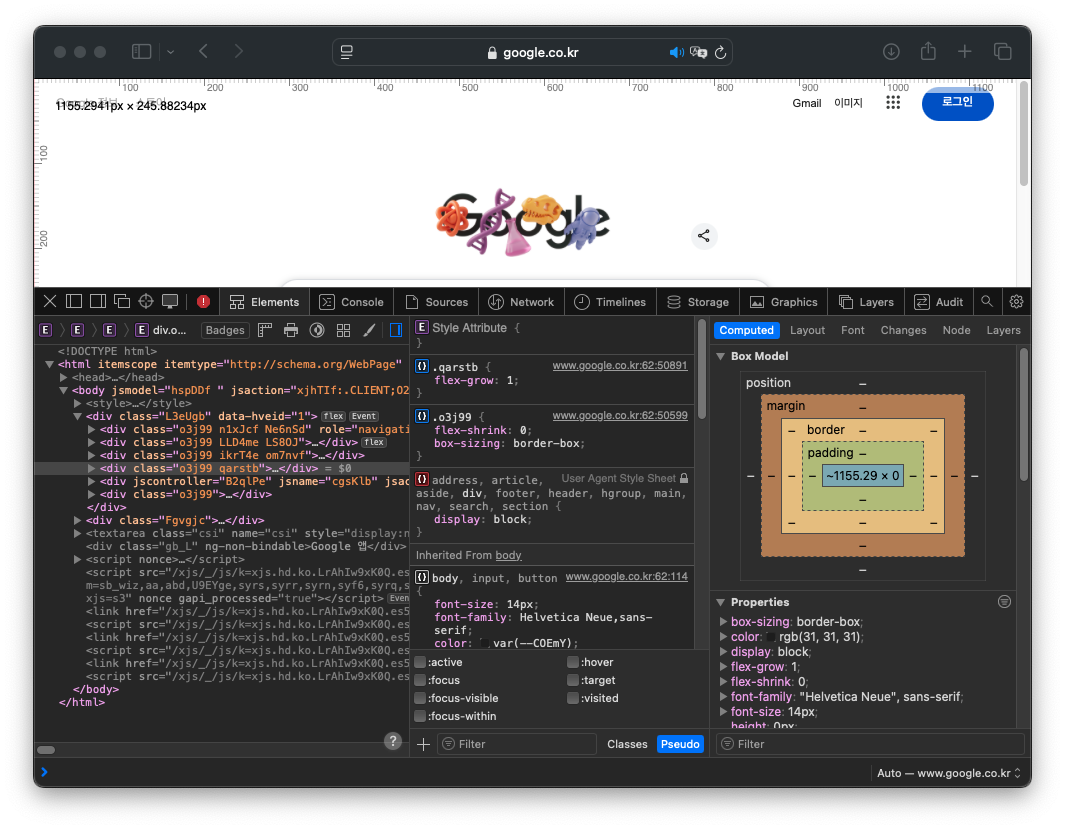
4️⃣ 개발자 도구 활용

Elements 탭에서 HTML/CSS 구조를 확인하고 실시간으로 수정 가능
Console, Network, Sources 등 다양한 디버깅 도구 활용 가능
Box Model, Layout, Styles 등 UI 분석도 가능
✅ TIP
Safari에서도 크롬처럼 실시간 코드 수정, 모바일 뷰 디버깅, 네트워크 분석 등 개발자 도구를 충분히 활용할 수 있습니다.
Responsive Design Mode를 통해 다양한 화면 크기 테스트도 가능합니다.
반응형
'팁 & 정보' 카테고리의 다른 글
| 맥북 macOS 창 정렬 앱 Rectangle 설치 및 사용법 (0) | 2025.04.01 |
|---|---|
| 맥북 AppCleaner로 맥북 앱 완전 삭제하는 방법 🧹 (0) | 2025.03.31 |
| 맥북 마우스 우클릭(Secondary Click) 설정 방법 🖱️ (0) | 2025.03.27 |
| 맥북 Finder 설정하는 방법 (탭별 설명) (0) | 2025.03.26 |
| 맥북 핫 코너(Hot Corners) 설정 방법 🖥️ (0) | 2025.03.25 |